スマホChromeはURLバーを非表示にするとresize処理がされるので要注意!

スマホの構築をしている時に、すごく邪魔になるのがブラウザのURLバーです。
これの表示と非表示では、resizeの処理がされるから、jsでの調整がとても面倒なんですよね……。
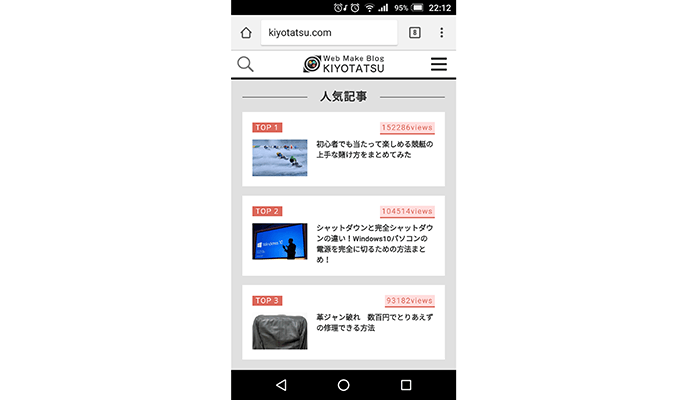
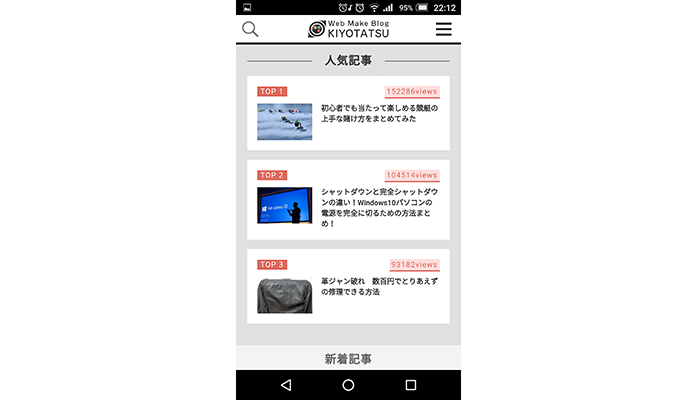
表示非表示のキャプチャ写真
スマホでGoogle Chromeを見ると、スクロールによって、画面トップにあるURLバーが表示されたり非表示になったりします。
※URLバー表示の状態

↓
※スクロールによって、URLバーが非表示になる

この時に注意なのが、ブラウザでresizeの処理がされることです。
jsなどで、resize時の処理をしていなければ問題はないのですが、「load resize」のタイミングで「innerWidth」などのレスポンシブな動作をさせようとする時にエラーが起きる可能性があります。
たとえば、イベントハンドラon click要素について、上記の関数内に記述していると、スマホのスクロールによるURLバーresizeによって、on click要素が重複して読み込まれてしまって、動作しなくなるケースがあります。
もしスマホで動作確認をしていて、click要素などで動作しないものがあった時は、スクロールによるresizeが原因となっている可能性もあるので、もしresize関連の記述をしていれば、選択肢の一つとして疑ってみましょう。