text-alignをjustifyに指定したulのテキストがEdgeとIEだけ均等割付になる時のcss対処法

ulのli要素を両端揃えにできる「text-align: justify;」が便利なのですが、ブラウザチェックしたらEdgeとIEだけulのli要素にあるテキストまでもが両端揃えの均等割付になってしまいました。
原因を調べてみたところ、結論は「text-justify」の指定にあったようです。下記にまとめます。
目次
text-alignをjustifyに指定したulのテキストがEdgeとIEだけ均等割付になる時のcss対処法
ulのテキストがEdgeとIEだけ均等割付に・・・?
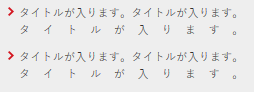
ulのli要素のテキストが両端揃えの均等割付になったのが、こちら。

「タイトルが入ります」のテキストが両端揃えの均等割付になっています。この時に使用していたコードは下記です。
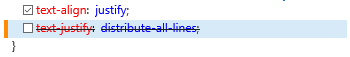
text-align: justify;
text-justify: distribute-all-lines;これは他のcss記事から引用していたコードだったのですが、エラーの原因を調べてみると、「text-justify」の指定にあることが分かりました。
「text-justify」はIE(Edge)独自のもの
「text-justify」は、Internet Explorerが独自に採用したもので、text-alignプロパティの値がjustifyの時、テキストの均等割付の形式を指定する際に使用されるものということでした。
※参考「text-justify - 均等割付の形式を指定する(IE独自)」
http://weblan3.com/css/text-justify.php
この時、text-justifyのdistribute-all-linesがエラーの原因でしたので、これを調整すれば解決ということでした。
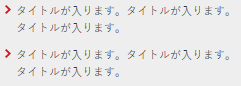
試しに削除してみたところ、ulのli要素のテキストが無事、左寄せに並んでくれました。

↓

削除=autoの自動指定となるのですが、autoでなくても、distributeなどに変えてもOKです。
・・・どこで拾ってきたコードか忘れてしまいましたが、なぜ「distribute-all-lines」を指定していたのか、それは謎のままです。
まとめ
text-justifyは、IE独自ということで、同じMicrosoftの開発したブラウザ、Edgeにも適用されるようです。
IE用に指定していたものがEdgeにも反映されてしまいますので、css制作の際は注意しましょう!