Fireworksのカンバスサイズの上限を変更する方法

公式が更新をやめてしまったFireworksですが、カンタンなウェブデザインならサクサク動くためwebの現場ではまだまだ使われていることが多いです。そんなfireworksを使っていて鬱陶しいのがカンバスサイズの最大値6000px。こちらはカンタンに上限を変更できるので、ぜひ設定をいじっておきましょう。
fireworksの上限6000ピクセルを変更する方法
こちらが通常の状態。右下の数値でカンバスサイズが6000pxになっていることがわかりますね。

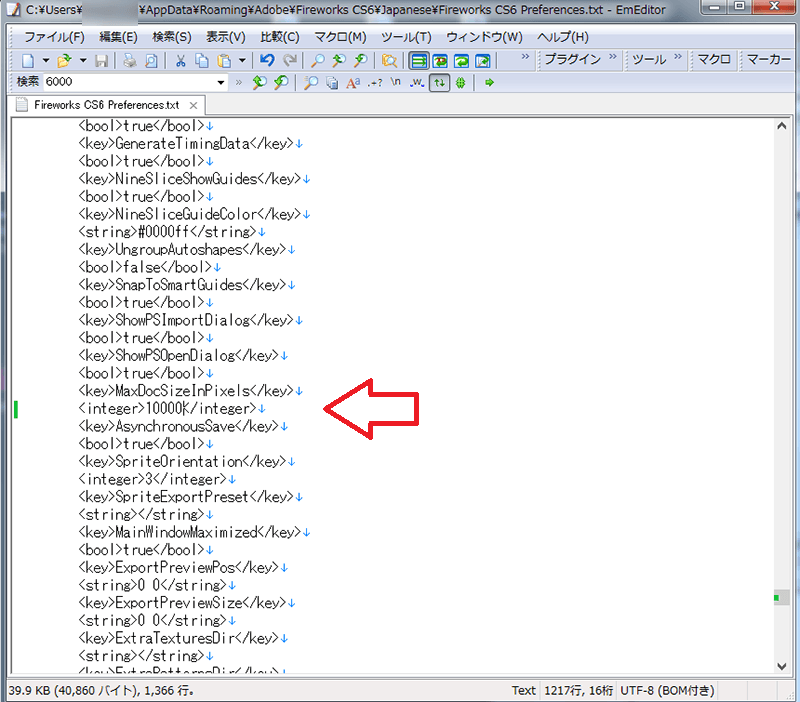
ディレクトリ「ユーザー名>AppData>Roaming>Adobe>Fireworks CS6>Japanese」に置いてあるFireworks CS6 Preferences.txtを開いて、下記のMaxDocSizeInPixelsの数字を好きなサイズに調整しましょう。今回は10000にしました。(ちゃんと半角入力しましょう。)

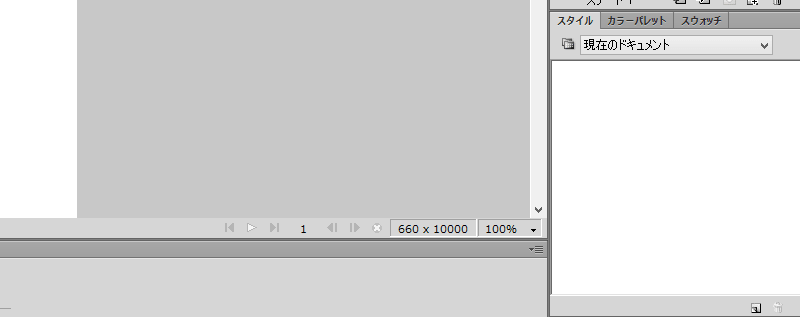
この通り、10000pxで設定可能となりました。

これで、もうカンバスサイズの上限値に悩まされることなく、どれだけでも縦に長いページ作成ができるようになりました!