webページから起動するメールに「件名や本文などテンプレ情報」を予め入力しとく方法

テキストリンクでメールソフトを起動させた時、そのメール作成画面にあらかじめ件名・本文などのテキスト情報を入力しておくことができます。
目次
ウェブサイトに記載したメールアドレスを起動させた時、「あらかじめメールソフト画面に件名・本文などを入力しておく方法」
特定のルールでコードを埋めるだけでOK!
▼件名・本文などのテキスト情報を入力する基本構文はこちらです。
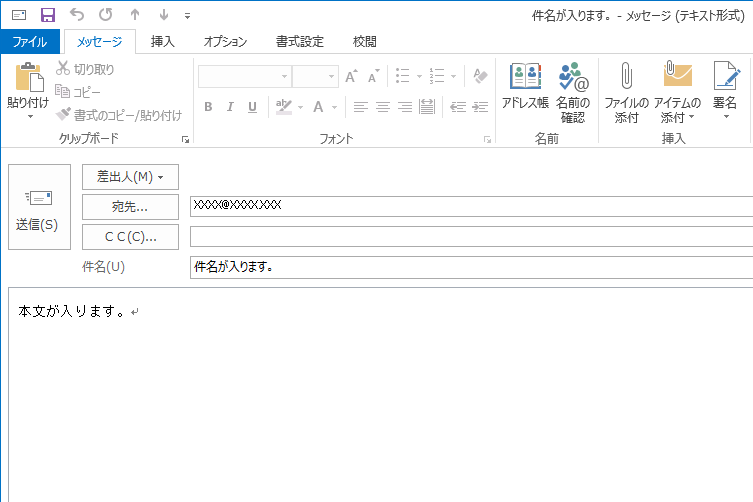
<a href="mailto:XXXX@XXXX.XXX?subject=件名が入ります。&body=本文が入ります。">メーラー起動のテキストリンク</a>▼出力例

?で情報を区切っていて、subjectが件名、bodyが本文となっています。途中で空白などのスペースを入れると、きちんと動作しなくなってしまいますので、必ず字詰めして使うようにしましょう。
例文
改行したり、半角スペースを入れたり、?の文字列を入力したい時は下記ソースを参考にしてください。
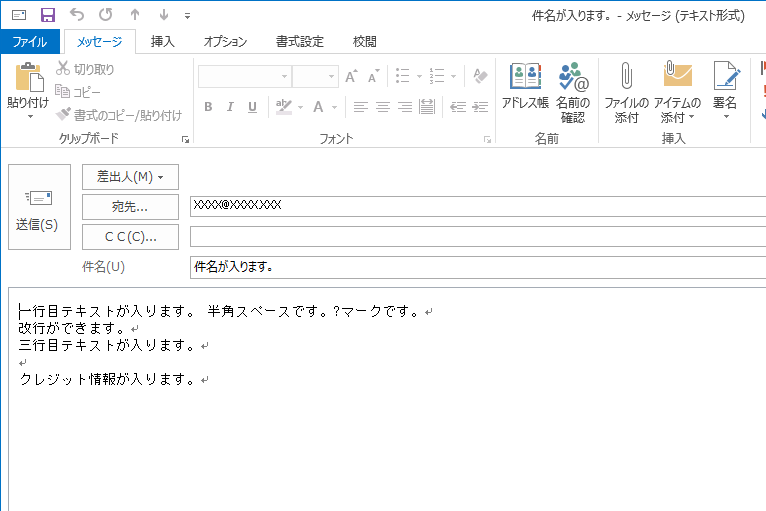
<a href="mailto:XXXX@XXXX.XXX?subject=件名が入ります。&body=一行目テキストが入ります。%20半角スペースです。%3fマークです。%0d%0a改行ができます。%0d%0a三行目テキストが入ります。%0d%0a%0d%0aクレジット情報が入ります。">お問い合わせはこちら</a>▼出力例

%0d%0aで改行、%20で半角スペース、%3fで?マークを表示しています。
参考
文字列エンコーディングなどの問題が起きた時は下記リンクを参照してみてください。詳しく記載されています!