Microsoft Edgeのエラー!htmlの要素aをマウスホバーした時に近接するhrが膨らむ現象について

今日は新ブラウザであるMicrosoft Edgeのエラーについて、記事にします。
htmlとcssによる構築時の注意点です。
目次
htmlのaタグ要素をマウスホバーした時に近接するhrが膨らむ現象について
a要素に近接するhr要素
a要素はblock要素にしています。hrはただの線です。

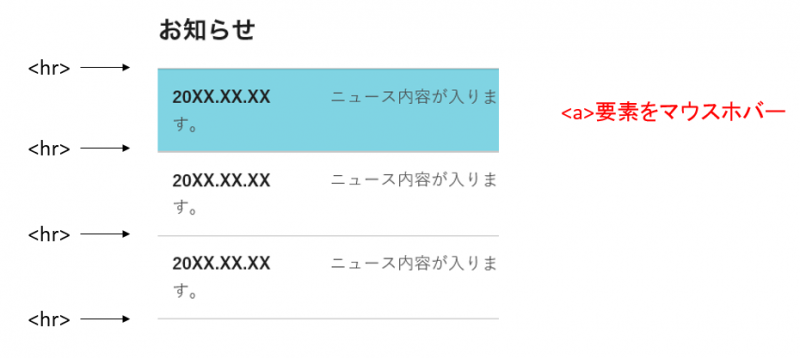
a要素をマウスホバー
a要素をマウスホバー。hoverで背景の色を変えてますが、変えなくてもエラーは起きます。

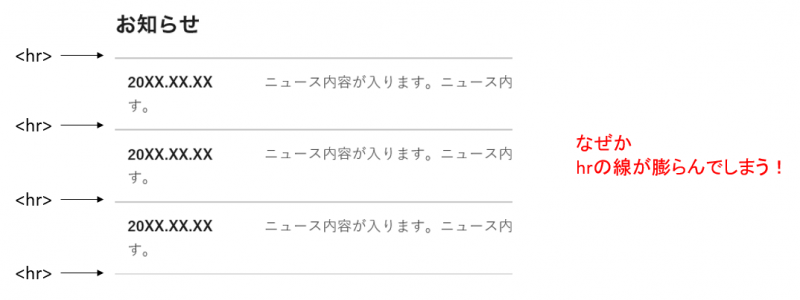
hr要素が膨らむ
マウスホバーから離れると、図のように、hr要素が少し膨らみます。太くなるという表現のほうが適切かもしれません。

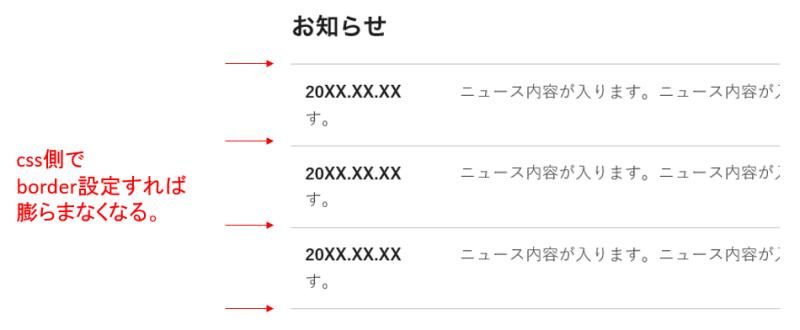
hr要素をやめてcss側でborderにすればOK
hyタグを廃止。css側でa要素にborderを直接指定すれば問題解消しました。

まとめ
Microsoft Edgeでは、マウスホバーした時の挙動が他のブラウザと解釈が少し異なるようです。とくに、link,visited,hover,activeに関してはきちんと指定してあげないと、変な動作をしたりすることが多いです。
とはいえ、構築のルールにのっとっていれば、問題はないので、ちゃんと構築するようにしましょう。
IEに比べれば、ぜんぜん可愛いもんですね。