sublime textをインストールして設定する手順まとめ【初心者向け】

今日はウェブサイトのコーディング作業で多くのユーザーから人気を博している無料エディターソフト「sublime text」について、「ガチ」ではなくて「まずは軽い気持ちで使ってみたい」というライトユーザー向けに手順書レベルのカンタンな設定方法をまとめてみました。
目次
まずはsublime textをインストールしよう!
概要

「sublime text」はオススメのソフトです。
ただ、「sublime text」はインストールした後にユーザーの調教(カスタマイズ)次第で様々な完成形に化けるソフトのため、初心者の人が玄人様の紹介ブログを参考にいざ設定を始めると「あれもこれも入れなくちゃ・・・あれ? エラーが出てきたぞ? 原因は・・・」などという作業が発生し、とても工数を浪費してしまいます。(そんなアホはわたしだけかもしれませんが・・・。)
そのため、本記事では初心者が「sublime text」を使う時はどこまで調教すればよいか、スピーディに導入を終えるためには、といった点を重点にしてまとめています。
ダウンロード方法
とにもかくにもソフトがなければ話は始まりません。
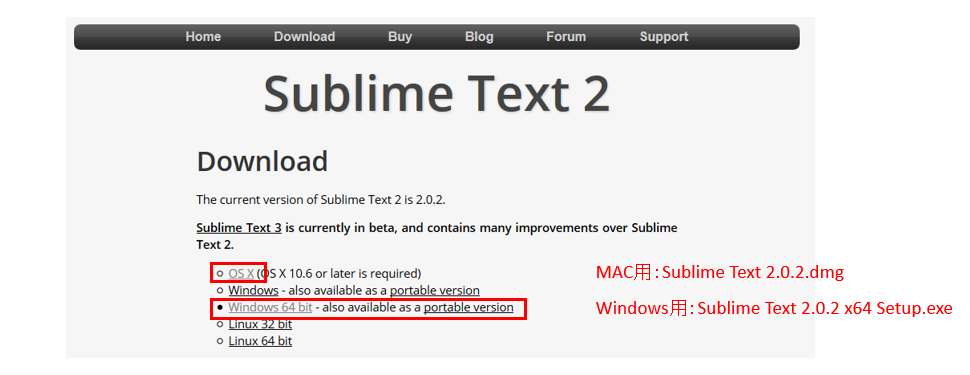
こちらのsublime textの公式サイトからDLしましょう→sublime text2のDLサイト
※最新版のsublime text3はベータ版であり、著者がwindows8環境でsassを動かそうとしたらエラーが頻発したので本記事ではsublime text2を推奨しております。(本記事ではsassは少し難しいため取り上げませんが、余裕のある人は自分で調べてみよう!)
windowsの人はbit数を確認してDLしよう!(コントロールパネル→システムを開いて調べられます。)

解凍
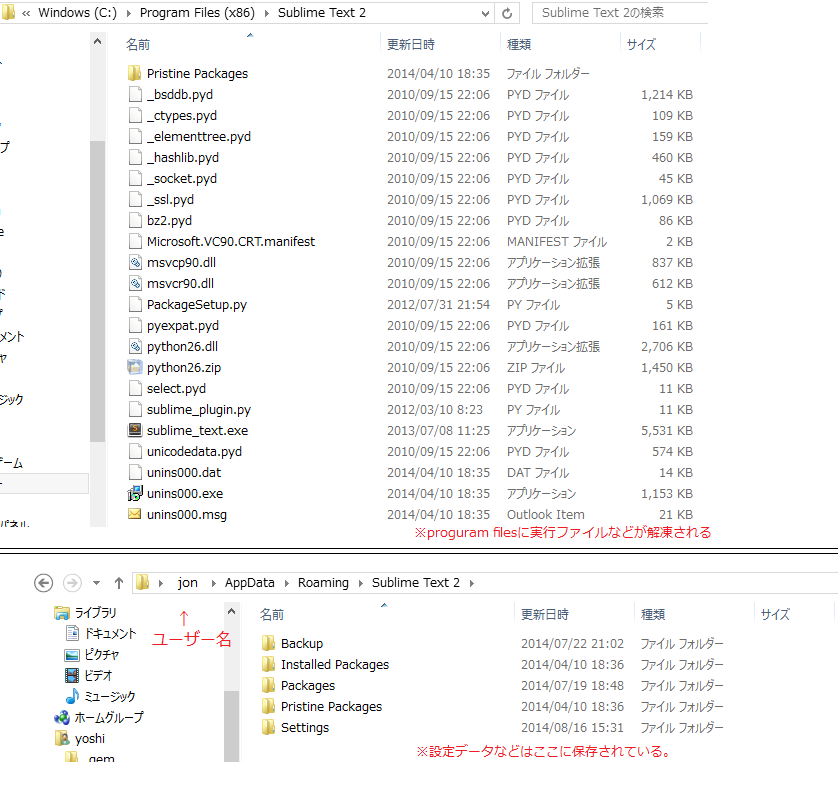
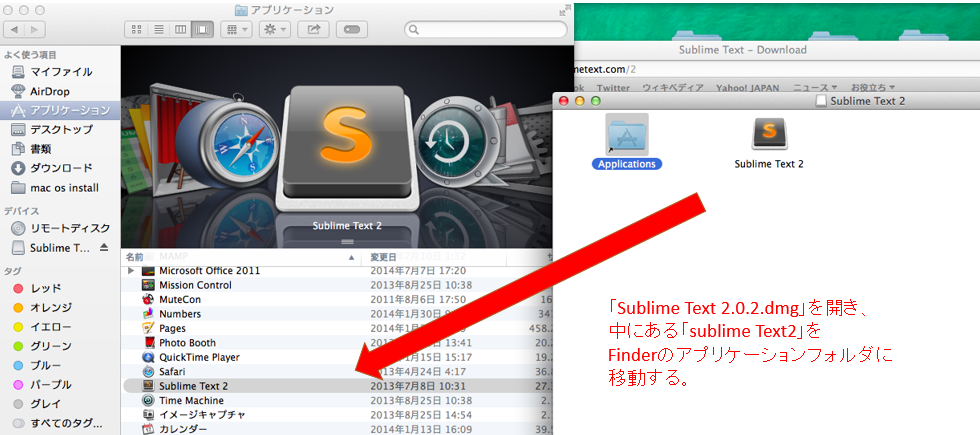
windowsユーザーの人は解凍すると「program files」or「programfiles(x86)」などの中にSublimeText2がインストールされます。macユーザーの人はアプリケーションフォルダの中にでも放り込みましょう。
windowsの場合

macの場合

インストール完了
これでsublime textのインストールは終了です。現段階で実行ファイル「sublime_text.exe」を起動すると、なにも調教のされていないsublime text2が立ち上がります。これはたとえばterapadやemeditorのような普通のテキストエディターとして扱うことができます。でも、せっかくのsublime text。こいつは調教すればするほどHTMLコーディングに特化したテキストエディターに成長していきます!
sublime textのメリット・デメリット
調教を始める前に、sublime textがどう素晴らしいのか、またどこがダメなのかをカンタンにまとめておきます。参考程度に頭に入れておくと良いでしょう。
メリット
- 起動が早い
- →Eclipse、Dreamweaverの起動なぞストレスにしか感じない。
- ディレクトリの関連付けがラク
- →編集するフォルダをドラッグ&ドロップするだけで紐付けできてしまう。
- →Eclipse、Dreamweaverのように編集データの紐付けに時間を取られない。
- デフォルトのデザインがすでにオシャレ
- →わざわざカスタマイズする必要がない。
- sass,compass,emmet(zen-cording)などで大型/高速コーディングが可能になる
- →玄人ほど、うまく使いこなしている上級者向けのテクニックです。
- (sublime textの神髄なのですが本記事ではあまり取り上げず。そのうち記事にします。)
※要約すると「軽量で高機能」というところです。
デメリット
- Packageの調整が一部、面倒である
- →Packageとはsublime textの機能を拡張するためのプラグインのこと。
- →Packageを導入してエラーが生じてしまうと調整が面倒。
- →Packageを入れ過ぎると、各ショートカットコマンドが衝突して調整が面倒。
- 無料版だと、たまに有料版の購入を誘導するポップアップ画面が出てきて鬱陶しい
- →慣れるとそこまで気にならず。Escキーで消しましょう。
- (有料版を買うのも手。4000円~8000円くらいだったかな。)
- 再度インストールしようとすると自分好みのカスタマイズを繰り返すことが面倒。
- →自分好みのカスタマイズができたら、その時点でバックアップを取っておこう
※要約すると「エラーが起きた時の原因究明に自信のない人には逆に面倒になるかもしれないソフト」ということ。好きなだけ調教できるということは、その分手間もかかるということです。
調教(カスタマイズの方法)
環境設定(Setting Userの調整)
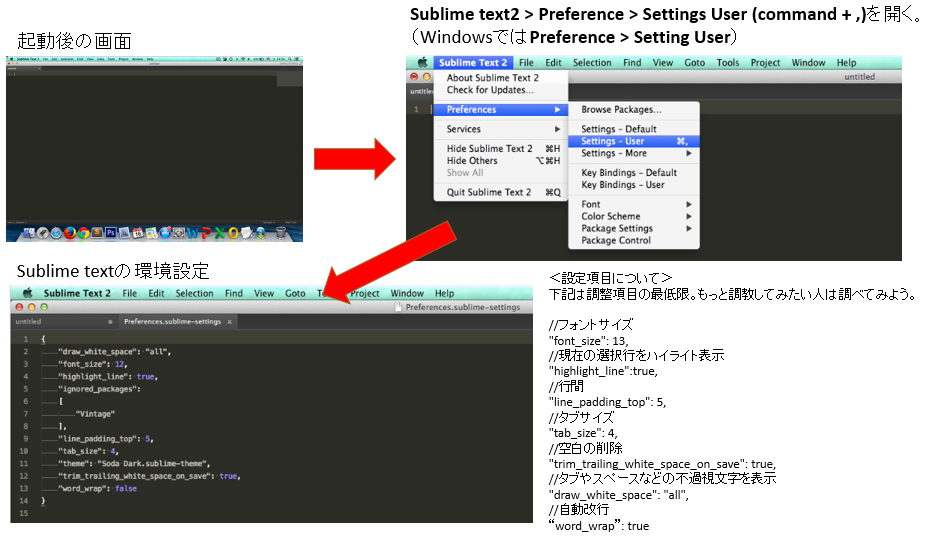
まずはフォントサイズや行間などsublime textの環境設定をしましょう。「Windows:Preference > Setting User」、「Mac:Sublime text2 > Preference > Settings User」を開くと設定可能です。
Package Controlのインストール
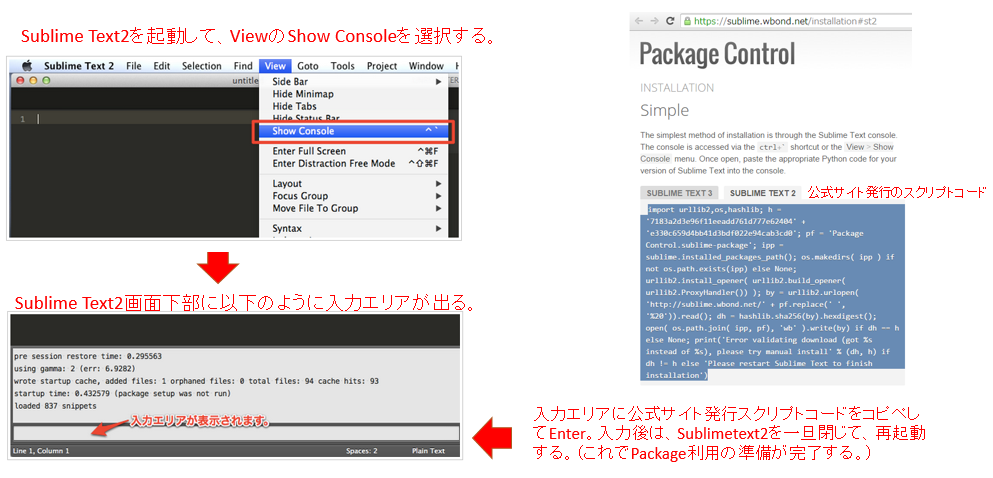
Packageとはカンタンに言えばsublime textの機能を拡張する便利なパーツのこと。wordpressでいうとこのプラグイン、twitterでいうとこのアプリみたいなもんです。このPackageを利用するために、Package Controlをインストールする必要があります。手順としては以下に示すように公式サイト発行のスクリプトコードをsublime textの特定箇所に入力すればOKです。
View > Show Consoleを選択。画面下部の入力エリアにスクリプトコードをコピペしてEnter。その後、再起動するとPackage Controlのインストールが完了する。

import urllib2,os,hashlib; h = '7183a2d3e96f11eeadd761d777e62404' + 'e330c659d4bb41d3bdf022e94cab3cd0'; pf = 'Package Control.sublime-package'; ipp = sublime.installed_packages_path(); os.makedirs( ipp ) if not os.path.exists(ipp) else None; urllib2.install_opener( urllib2.build_opener( urllib2.ProxyHandler()) ); by = urllib2.urlopen( 'http://sublime.wbond.net/' + pf.replace(' ', '%20')).read(); dh = hashlib.sha256(by).hexdigest(); open( os.path.join( ipp, pf), 'wb' ).write(by) if dh == h else None; print('Error validating download (got %s instead of %s), please try manual install' % (dh, h) if dh != h else 'Please restart Sublime Text to finish installation')
※このコードは201409時点のものです。
公式サイトから最新版のスクリプトコードを取得しましょう。
Packageのインストール方法
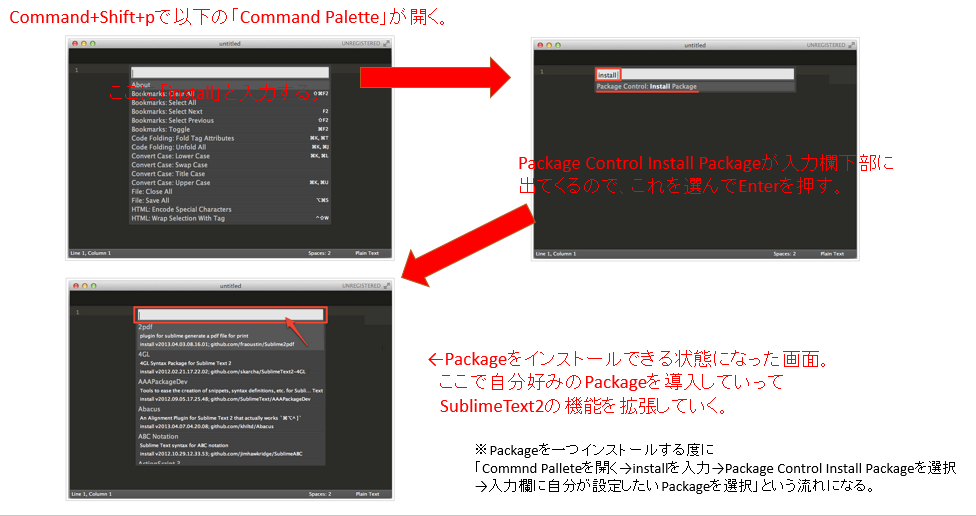
Package Controlをインストールしたことで、sublime textの作業画面から様々なPackageをインストールできるようになりました。Command+Shift+pで「Command Palette」を開き、「Package Control Install Package」を選択して、自分好みのPackageをインストールしていきましょう!
最低限入れておきたいPackage集
- ・convert to utf8
- -sublime textはUTF8のみ対応でshift-jis非対応ですが、このPackageにより編集可能となります。
- ※インストール後に「Shift + Command + CでGBKエンコード」という使いにくいショートカットが設定されてしまうので削除しましょう。
- 削除方法はコチラ
- ・Ime support
- -デフォルト設定で日本語入力時に変な場所に入力中の文字が表示されてしまうのを修正するPackage。
- -インストールするだけでOK
- ・BracketHighlighter
- -終了タグにカーソルを合わせた時、対応する開始タグを教えてくれる。
- -インストールするだけでOK
- ・Simple clone
- -作業画面を分割できるようになる。
- 詳しい使い方はコチラ
- ・Emmet
- -これは余裕のある人向け。ソースコードの入力サポートをしてくれて、格段にコーディング速度が上がる。
- 詳しく知りたい方はコチラ
Packageのアンインストール方法
間違って意図しないPackageや使いにくいPackageをインストールしてしまった場合は以下の手順で削除しよう。
- ctrl+Shift+PでCommand Palleteを開く
- Removeを打ち「Package Control: Remove Package」を選択する
- 削除したいPackage(プラグイン)を選択してEnter
- アンインストール完了
その他
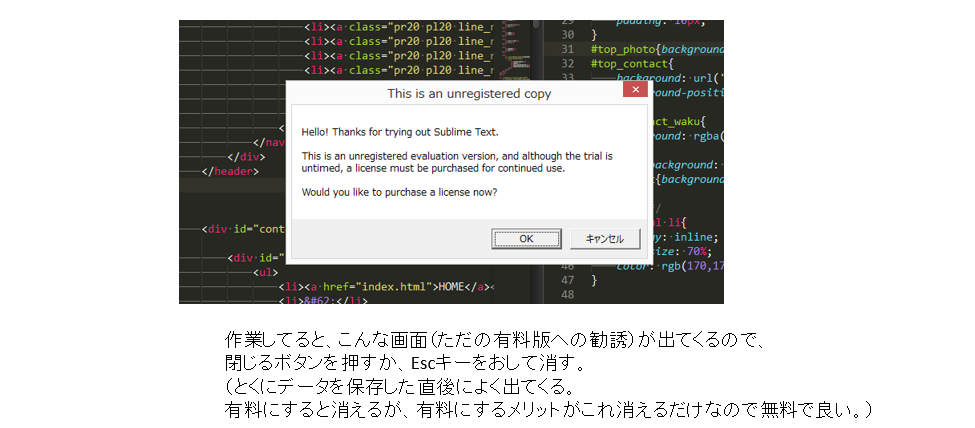
作業中のポップアップ画面について
無料版だと、こんな画面が良く出ます。ウザイ! という人は有料版を購入しましょう!
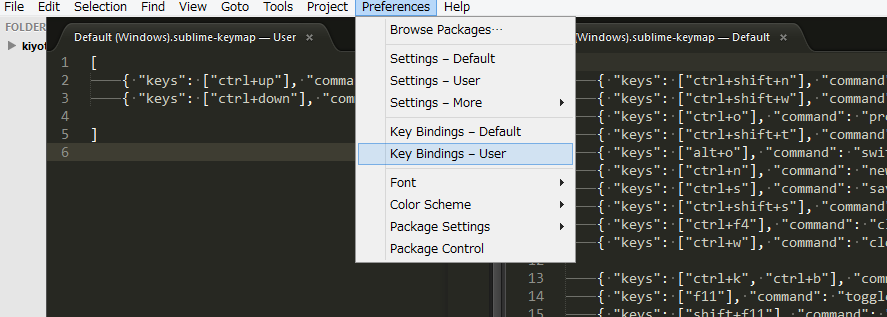
ショートカットキーの編集方法
PreferencesのKey Bindingsから編集可能です。自信のない人はあまりいじらないように!
作業ファイルの関連付け
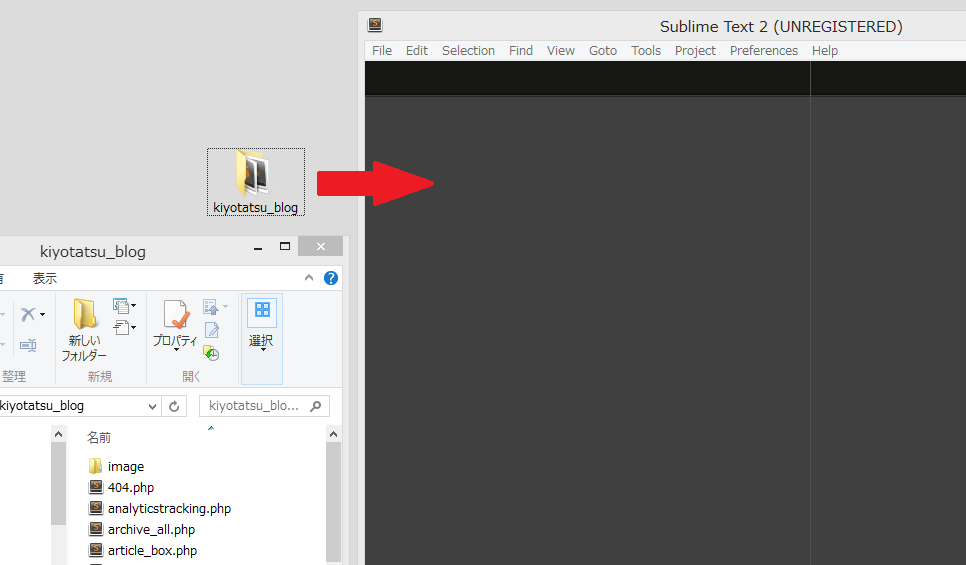
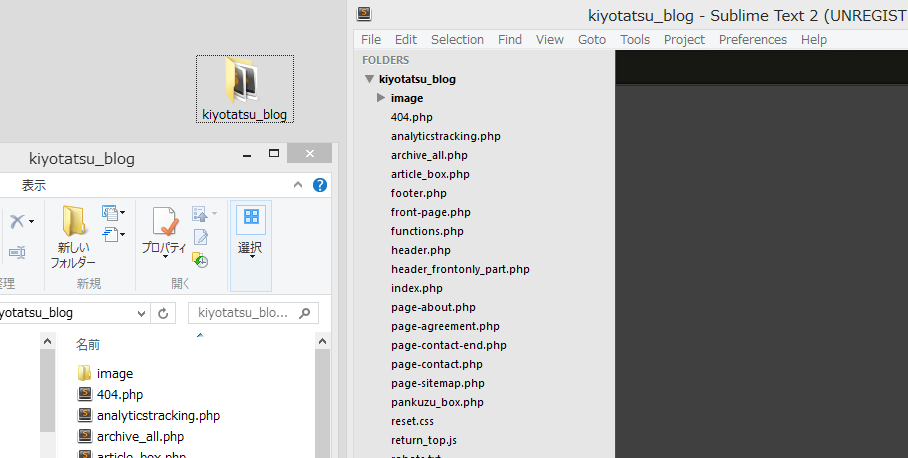
sublime textで編集したいフォルダをドラッグ&ドロップ
関連付け完了
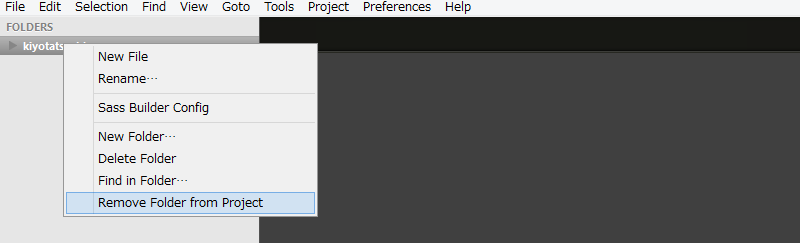
関連付けを外したくなったら右クリック「Remove Folder from Project」
バックアップ方法
こちらの方の記事にたいへん分かりやすく記してあります。
まとめ
無事に設定できたでしょうか? 今回はsublime textを設定するための入門編でしたので、高速コーディングのためのテクニックはあえて省いております。(すでに先人の方々がたくさん配信してますしね・・・)でもまあ、自分用の備忘録にもなるため、そのうちsass,compass,emmet(zen-cording)などもまとめて記事にするかもしれません。快適なコーディングライフを目指してがんばりましょう!(著者は職場の仕事ではコーディングやらないんですがね・・・。)