WordPressの画像アップロード時に、リサイズ画像768pxの自動生成を停止する方法

自分はwordpressのリサイズ画像の自動生成を停止する設定をしていたのですが、最近サーバーを見ると、いつからか「768px」のリサイズ画像が自動生成されていることに気づきました。
・・・なんぞ、これ? 調べてみると、wordpressのバージョンアップ仕様変更で、リサイズされる画像が増えていたようでした。
停止する方法はとてもカンタンなので、紹介いたします。
目次
wordpress リサイズ自動生成の停止方法
基本編
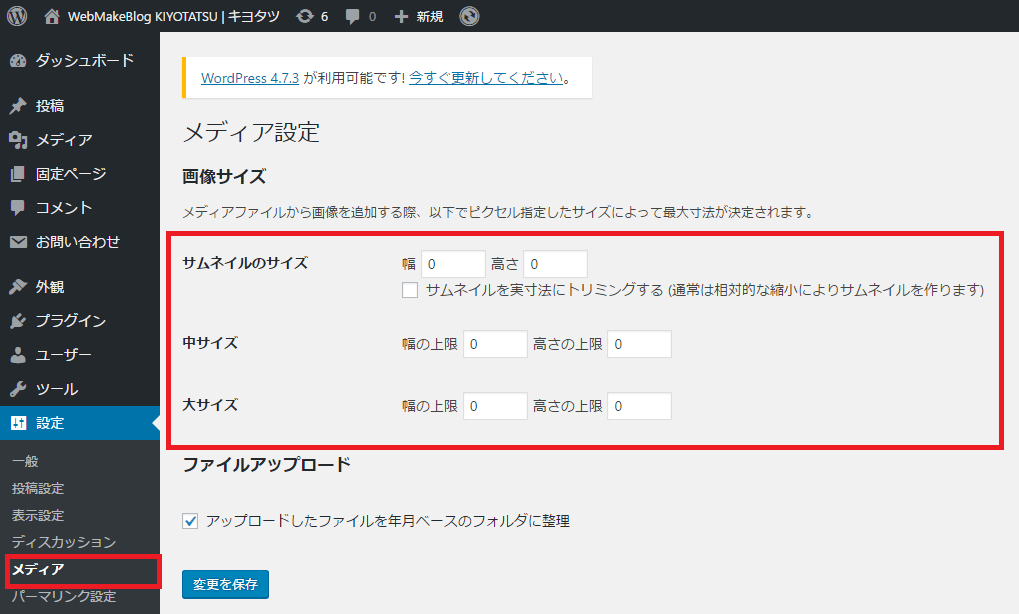
管理画面のメディア設定で、画像サイズの数字をすべて0にしてあげると、自動生成が停止します。

従来のwordpressはこれで、リサイズされた画像の自動生成をストップできました。しかし、wordpressのバージョンアップによる仕様変更に伴い、もう一つの手続きが必要となりました。
768px画像の自動生成の停止方法
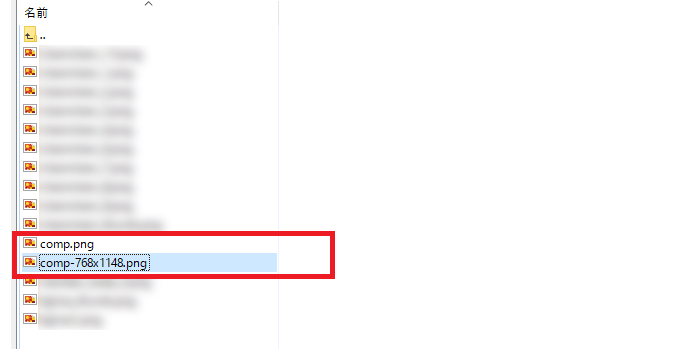
サーバーを見ると、768pxの画像が、いつからか自動生成されるようになっていました。

これはタイミングとしては、wordpressのver4.4から、仕様変更で反映されていたようです。
停止方法はカンタンで、function.phpに下記の記述をすることで解決します。
// 768px img automake off
update_option( 'medium_large_size_w', 0 );
自動生成を停止するメリット
wordpressでは、デフォルト設定にしておくと、メディア(画像)をアップロードした際、複数のサイズに調整した画像を自動的に生成してしまいます。
この場合、数MBもする撮影写真などをそのままアップロードしていると、あっという間にサーバー容量を圧迫してしまいます。
ですので、メディアをアップロードする際、できるだけ画像自体の容量を減らしつつ、さらにリサイズ画像の自動生成を停止しておくと、サーバーが長持ちしてくれるので安心です。
サーバーの容量が気になる人は、wordpressの運営を始めた時から、しっかり対処するようにしましょう。
まとめ
wordpressの自動生成が気になる人は設定で事前にオフにしましょう!
