chromeで「Uncaught ReferenceError」のエラーが出た時の対処法

先日、ブラウザのchromeで「Uncaught ReferenceError」というエラーが出たので、その時の対処法を紹介したいと思います。
久しぶりにjsの復習でローカル作業しようと適当にファイル作ってたら、consoleログが表示されない現象に。

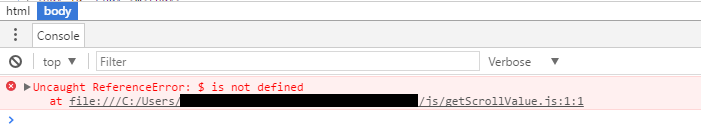
なんか思いっきり、なんかエラーが出ている・・・。
英文を読んでみると、jsファイルの1行目からエラーが出ている様子。
エラーの「ReferenceError: $ is not defined」でググってみると、すぐに対処法の記事が見つかる。どうやらjquery読込をすればOKとのこと。
しかし、そうなると疑問。jsなのに、どうしてjquery・・・?
これは少し考えて、すぐに納得。
自分が適当にひっぱってきたjsファイルの中身のfunctionの記述で、「$(function(){・・・}」というもの。
これはjqueryを利用していないと、$関数が定義されていない状態となってしまうので、1行目からエラーとなる。
なので、jsの記述方法にするか、jqueryファイルを読み込んでjqueryチックに作っていけばOKということです。
適当に環境作ると、こういうの起きるかもしれないので、気をつけてください。(自分が愚かなだけですが・・・。くう><)
