HTTPリクエストとHTTPレスポンスをchromeのデベロッパーツールで確認する方法

HTTPリクエストとHTTPレスポンスは、chromeのデベロッパーツールで確認することができます。本記事では、自分の備忘録も兼ねて、その方法をまとめています。
HTTPリクエストとHTTPレスポンスの確認方法
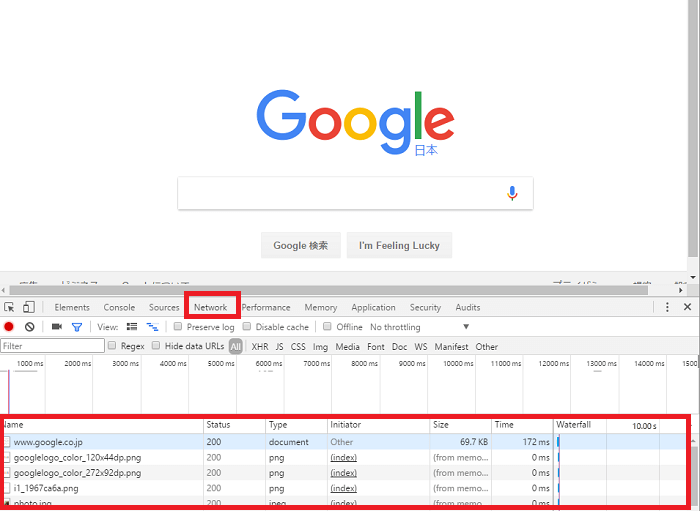
まず、確認したいwebページをGoogle chromeで開き、F12ボタンによってデベロッパーツールを起動したら、「Network」タブをクリックします。その状態でF5ボタンを押してページ更新(リロード)をします。すると、画面内に各種ネットワークで読み込みされた情報が表示されます。

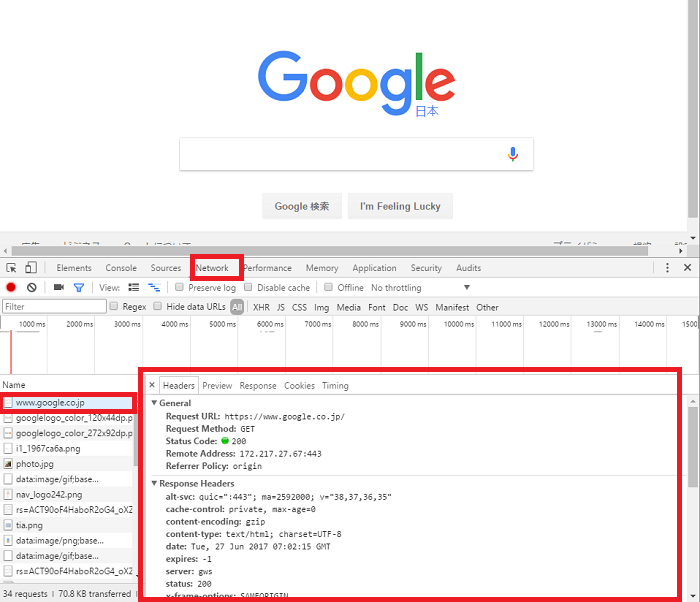
一式の読み込みが終わった後は、HTTPリクエストとHTTPレスポンスについて確認したいものをName欄のところからクリックすればOKです。

ポイントは、Name欄をきちんとクリックしないと、ヘッダー情報などが確認できないので気をつけてください!