図解で明快! 16進数、10進数、2進数の概念・計算方法について分かりやすく教えます!

学生はもちろん、大人でも、つまずきがちな人が結構多い、進数の問題。べつに知らなくても人生で困ることは少ないですが、ITに関する職業を考えている人は絶対に知っておいた方が良いです。
今回は、進数について、初めての人にも分かりやすく理解できる、まとめ記事を作成してみました。ぜひ参考に見てみてください。
目次
進数とは
概念について
進数とは、ざっくり言うと「数字という概念をどのように表現するか」といったものです。
たとえば「100」や「50000」という数字は、それぞれの進数で以下のように表現されます。
- 100という数を各進数で表現した場合
- 10進数:「100」
- 2進数:「1100100」
- 16進数:「64」
- 50000という数を各進数で表現した場合
- 10進数:「50000」
- 2進数:「1100001101010000」
- 16進数:「C350」
これらの表記は、それぞれで同じ数字を意味しています。
たとえば、「こんにちは」という言葉を、「Hello」とか「ニイハオ」とか、色んな言語で表現しているのと同じようなものです。
- 「こんにちは」という言葉を各言語で表現した場合
- 日本語:「こんにちは」
- 英語 :「Hello」
- 中国語:「您好」
つまり、進数とは「一つの数字の概念に対して、異なる表現方法を可能とするもの」になっているのです。
そして、Helloは英語に慣れた人にわかりやすく、您好(ニイハオ)は中国語に慣れた人にわかりやすいものですが、進数もまた、それぞれに「どんな場面でわかりやすいか(使いやすいか)」という特徴を持っています。
特徴について
10進数、2進数、16進数の特徴をまとめると、下記の通りです。
- 10進数について
- ・すべての数字を「0,1,2,3,4,5,6,7,8,9」の10種類の数字で表現するもの
- ・桁上がりのタイミングが「9の次」(←ここ大事。9の次が10=桁上がり)
- ・ほとんどの人間にとってわかりやすいもの
- ・一般に、世間の常識として広まっており、お買い物やお金の管理など、社会のあらゆる数字表現に利用されている
- 2進数について
- ・すべての数字を「0,1」の2種類の数字で表現するもの
- ・たとえば、10進数で「1,2,3,4,5」と数えるものを、2進数なら「1,10,11,100,101」と数える
- ・桁上がりのタイミングが10進数では9の次だけど、2進数では「1の次」となる
- ・一般に、PCやスマホ、半導体/電子回路、プログラムなどハード&ソフト全般に利用される
- ・人間にはわかりにくいけど、機械にはわかりやすい(というか、2進数がすべての原理)
- 16進数について
- ・すべての数字を「0,1,2,3,4,5,6,7,8,9,A,B,C,D,E,F」の16種類の数字&文字で表現するもの
- ・たとえば、10進数で「15,16,17,18」と数えるものを、16進数なら「F,10,11,12」と数える
- ・桁上がりのタイミングが10進数では9の次だけど、16進数では「Fの次」となる
- ・一般に、コンピュータでの膨大な計算や入出力処理などに利用される
- ・人間にはわかりにくいけど、機械にはわかりやすい
普通の人にとっては10進数が常識で、これさえ知っておけば私生活で困ることはまずありません。しかし、機械にとっては、2進数や16進数のほうがベースになっており、10進数のほうが扱いにくかったりします。
そのため、理系の人やエンジニアにとっては、2進数と16進数も常識であり、これを知っておかないと仕事で困る場面がたくさんある、というものになっています。(そして長けたエンジニアなら、進数も九九みたいに暗記しており、かんたんなものはパッと見で暗算できたりします。)
まあ、計算を扱わないITやwebの現場であれば必要ないこともありますが、解析やシミュレーションなどをする業界では、どこでも必須になります。
普通の人は「進数なんて使わなくても困ることないじゃん!」という感覚ですが、少なくとも理系の世界では、たいへん重要なことなので、ぜんぜん進数について馴染みがない人は、今すぐ覚えるべきことだと認識をあらためましょう。
進数を使うメリットについて
具体例を一つ紹介します。
web関連の人で一番イメージしやすい進数といえば、さしずめRGBでしょうか。
RGBは、レッド・グリーン・ブルーの略で、それぞれの"色"の概念を数字で表現する指標を意味するものです。
たとえばCSS(スタイルシート)で色の指定をする時、10進数と16進数の両方のやり方で表現することができますが、
color:rgb(255,255,255);
color:#ffffff;
これは、どちらの記述も「白色」を意味する指定になっていますが、この時に気づいて欲しいのは、「どちらのほうが短い記述になっているか」という点です。
10進数では23文字で表現していますが、16進数のほうは14文字と短く表現できており、サイズを小さくした分、機械は計算や処理がラクになります。(さらにcssではffffffをfffと略記できますので、さらに3文字分の省略も可能です。)
上記のcssの例では、さして恩恵があるようには見えませんが、理系の世界においては、いろんな場面で進数計算をうまく使い分けることで、効率的に数字を管理/操作/表現することができたりするのです。
というわけで、概要説明はこのへんで終わりにして、さっそく本題の「進数の計算方法」について学んでいきましょう。
図解でわかりやすく! 進数の計算方法
正直、進数の計算というものは、とくに難しいものではなく、「ひっ算」のように機械的に手段を覚えるだけです。
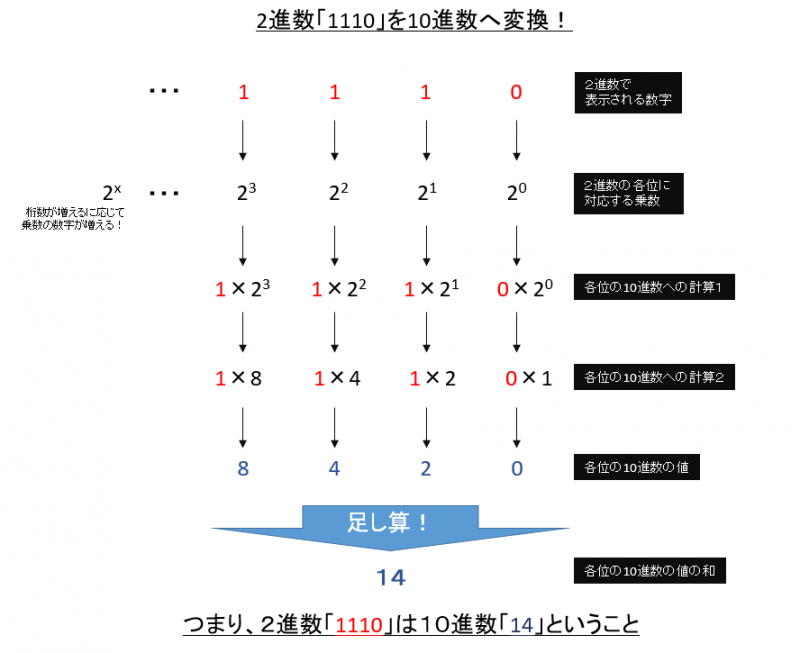
2進数を10進数へ変換!
2進数「1110」を10進数に変換する時は、下図のように計算します。

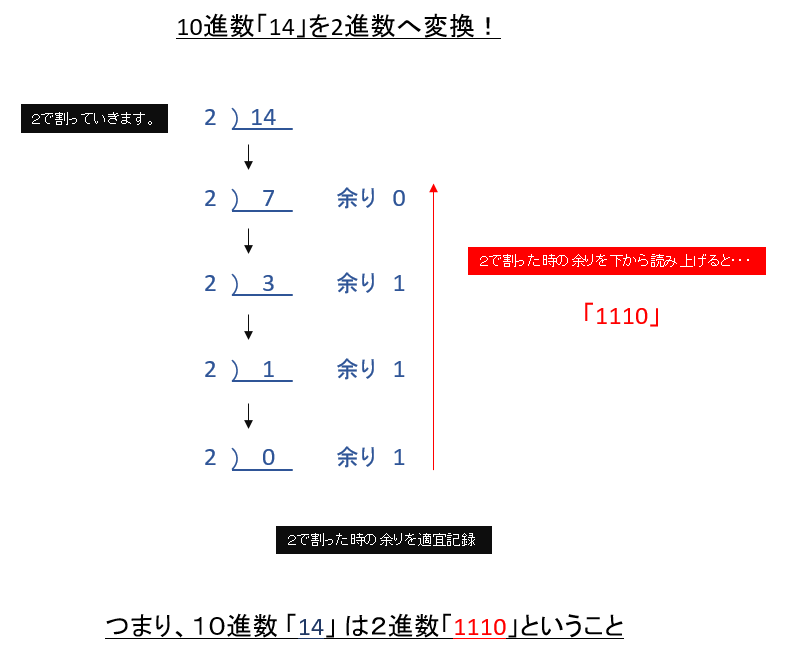
10進数を2進数へ変換!
10進数「14」を2進数に変換する時は、下図のように計算します。

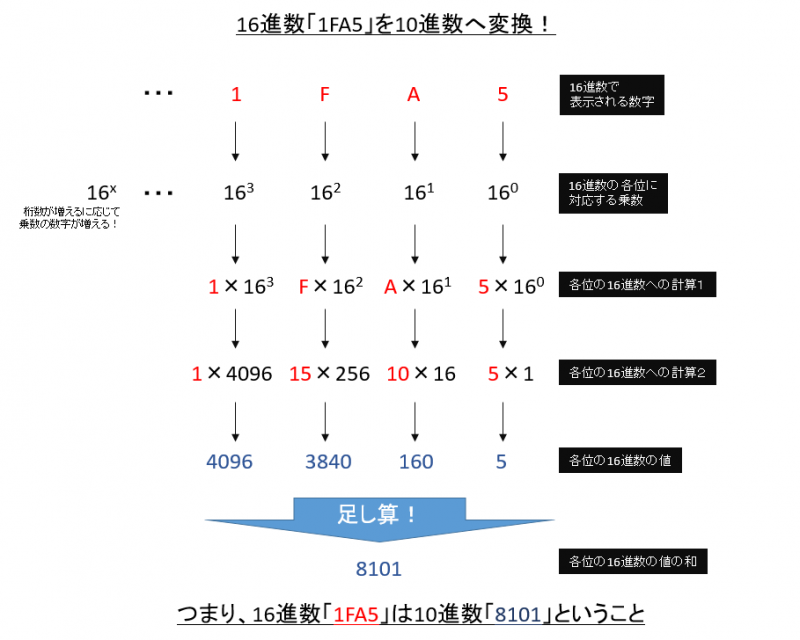
16進数を10進数へ変換!
16進数「1FA5」を10進数に変換する時は、下図のように計算します。

ポイントは、A=10,B=11,C=12,D=13,E=14,F=15というように計算することです。
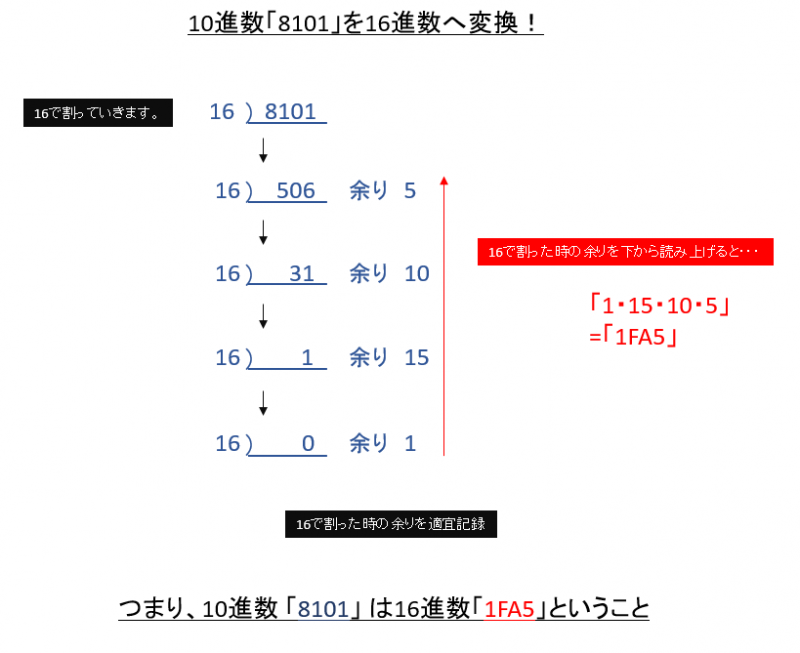
10進数を16進数へ変換!
10進数「8101」を16進数に変換する時は、下図のように計算します。

他の進数もやり方は一緒!
8進数など、他の進数においても、計算方法は一緒です。
余談:著者の使用体験
昔、わたしがエンジニア業をやってた時は、2進数や16進数をめちゃくちゃ使いました。
たとえば、試験機から得られるデータがすべて2進数や16進数で送られてくるからです。(そのほうが機械は素早く処理できるため。)
そして、試験機から得られたcsvデータは、すぐに解析用パソコンに落とし込み、10進数に変換してソートしたり、グラフに出力させたり、エクセルのVBAマクロでそれらを自動出力させたりと、色んなことをゴリゴリ作成していました。
また、こういった時に、16進数の暗算ができると、試験機を動かしている時などに得られたデータがどんな具合なのか、すぐに肌感覚で理解することができて便利だったりするので、エンジニア業に就く人は絶対に覚えておいた方が良い内容です。
海外では、たとえばインドなどで、IT関連の勉強をする学生には、早いうちから、2と16の乗数などを九九的に暗記させているともいいます。これは、そうしたほうがあらゆる場面で便利だから、基礎力向上のためにやっているわけです。(日本のIT教育はこういった面からも出遅れている、と言われがちです。)
まとめ
いかがでしたでしょうか。
基礎だけでも分かっていると、進数への考え方も変わり、理解意欲も変わってくるかと思います。少しでもお役になっていれば幸いです。
ちなみに8進数は省いていますが、考え方や計算方法は2進数と16進数と同じです。正直なところ、重要度が低めなので、本記事では割愛しました。IT分野のうち、さらに狭い分野の人、8bit信号などを扱う方々などでない限り、滅多に触れることはないです。
参考
こちらの方の動画でも、たいへんわかりやすく説明されていましたので、映像で把握したい方は参考にしてみてください。
