ブログ記事をfacebookでシェアした時の画面・ogpなどを確認する時はシェアデバッガーを使う!

ブログ記事をfacebookでシェアした時のポップアップ画面を確認したい時は、facebookのシェアデバッガーを使います。
たまに思い出したように使う時があるのですが、いつもURLを忘れてしまうので、備忘録用に記事にしました。
目次
facebookのシェアデバッガー!
シェアデバッガーのURL
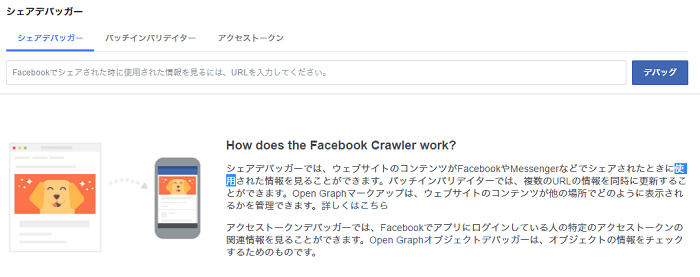
シェアデバッガーは下記のURLから利用することができます!
▼facebookのシェアデバッガー
https://developers.facebook.com/tools/debug/

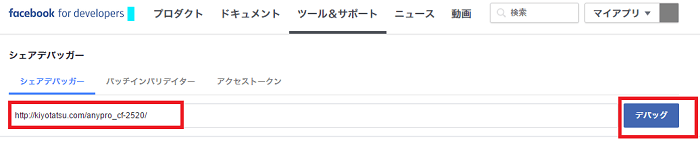
使い方はカンタン!URLを貼るだけ!
シェアした時の画面、ogp情報を確認したい記事のURLをコピペして、デバッグボタンを押します。

すると、fbでシェアした時のカード画面と、ogp情報を一覧で確認することができます。

記事を更新したら、facebookも更新しよう!
もし、記事中の画像などを変更して、その情報を最新版にしたい時は、テーブル最上部にある「もう一度スクレイピング」のボタンを押すと、再読込してくれます。
記事を更新しても、リアルタイムにfacebook側のキャッシュも更新されるわけではないので、SNS情報もきちんとしたい方は記事を更新した後にfacebookのシェア記事などもシェアデバッガーで更新しておくようにしましょう。
けっこうエラーが起きることも・・・?
ogp情報をきちんとしていないと、けっこうエラーが起きることも多いです。ただ、ちょっとエラーが起きても、シェア自体はできますし、SNS拡散も可能です。とはいえ、やはりせっかくやるならきちんとしたいものです。
まとめ
facebookのシェア画面をきちんとしたい時は、シェアデバッガーを利用して、情報更新するようにしましょう!