feedlyの登録ボタンをウェブサイトやブログに設置する方法

ブログサイトの多くがfeed配信対応になっています。そして、ユーザーに手早くfeed登録をしてもらうためにはfeedlyボタンを設置しておくとスムーズになり、ユーザービリティに優れるかと思います。
feedlyボタンの設置は、慣れてしまえば1分ほどで片付く程度の楽な作業です。下記に紹介していきます。
さっそくfeedlyボタンを作成してみる
まずは公式サイトに移動します。

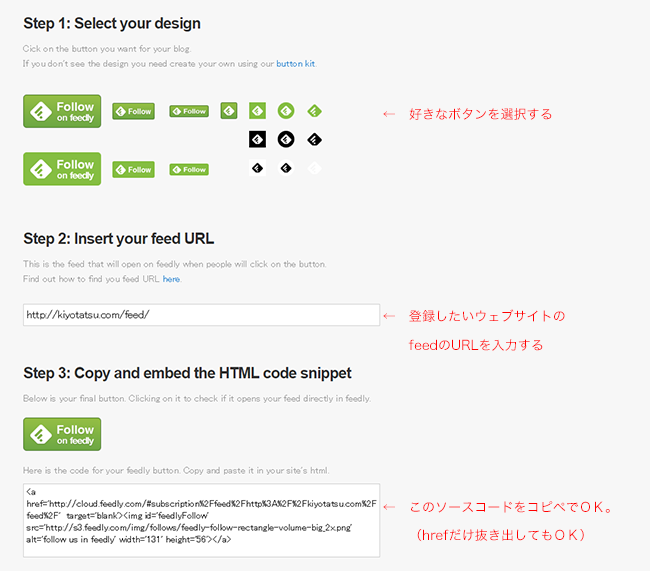
手順に従って入力していきます。好きなボタンの形を選択する→登録したいウェブサイトのfeedのURLを入力する→ソースコードをコピーして利用する

上記のfeedly Buttonデザインを使いたくない場合、自分のボタンデザインにすることも可能です。
本ブログでは、右側のサイドバーの「RSS配信をfeedly登録する」ボタンに、上記のURLを埋め込んでいます。
方法としては、feedly公式サイトで作成したソースコードのうち、a href="****"の部分をコピペして利用すればOKです。
feedly登録としている人数を確認することも可能です
下記のウェブサイトにfeedのURLを入力することで、現在のfeed登録者数を確認することができます。
▼Knowledge Colors:Feedly Subscribers Checker
http://knowledgecolors.net/feedly-subscribers-checker.html
ちなみに本ブログの登録者数は超少ないです。いかに役立つコンテンツを配信していないか、よく分かります。
・・・がんばります。。。
まとめ
いかがでしたでしょうか。wordpressの魅力の一つは、feedly配信ができることです。ぜひ参考にしてみてください。