スマホ画面のキャプチャーはChromeデベロッパーツールで取得可能!

2017年のバージョンアップによって、chromeブラウザは拡張機能・プラグインなしに、スマホ画面のキャプチャーが標準機能で扱えるようになりました。
以下、windows操作で書いていきます。
目次
chromeブラウザ・スマホ画面のキャプチャ方法
デベロッパーツールでレイアウト確認
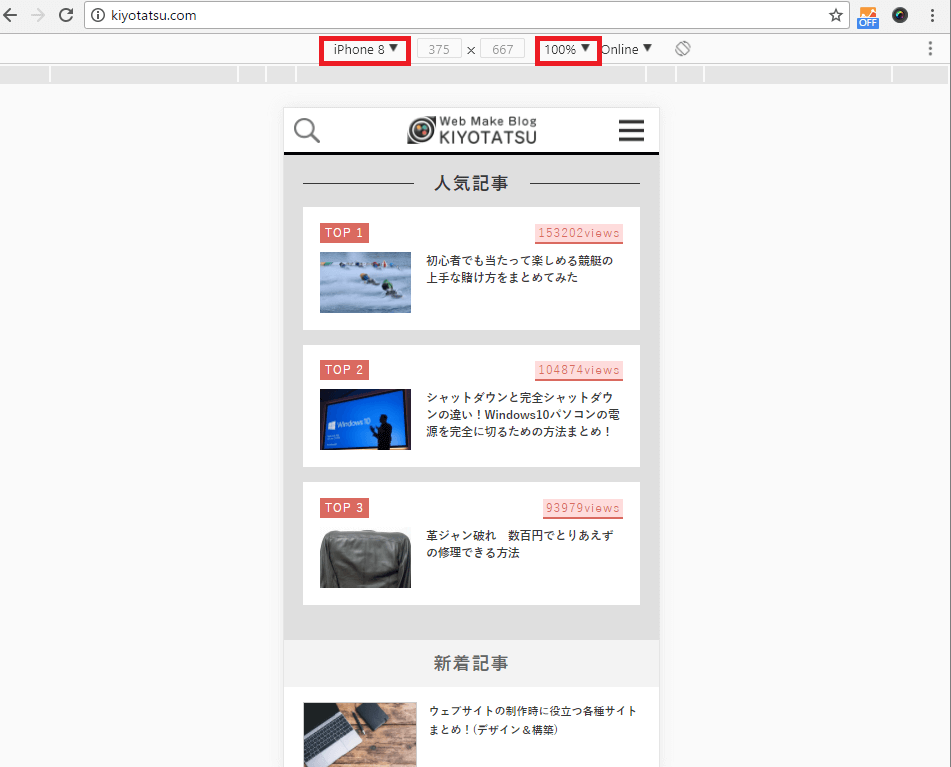
F12ボタンを押しましょう。開いたら、デバイス選択で「iphone 8」など、画面表示したいスマホのシミュレーションデバイスを選択します。画面倍率も100%になっていることを要確認。

メニューからお手軽にキャプチャ
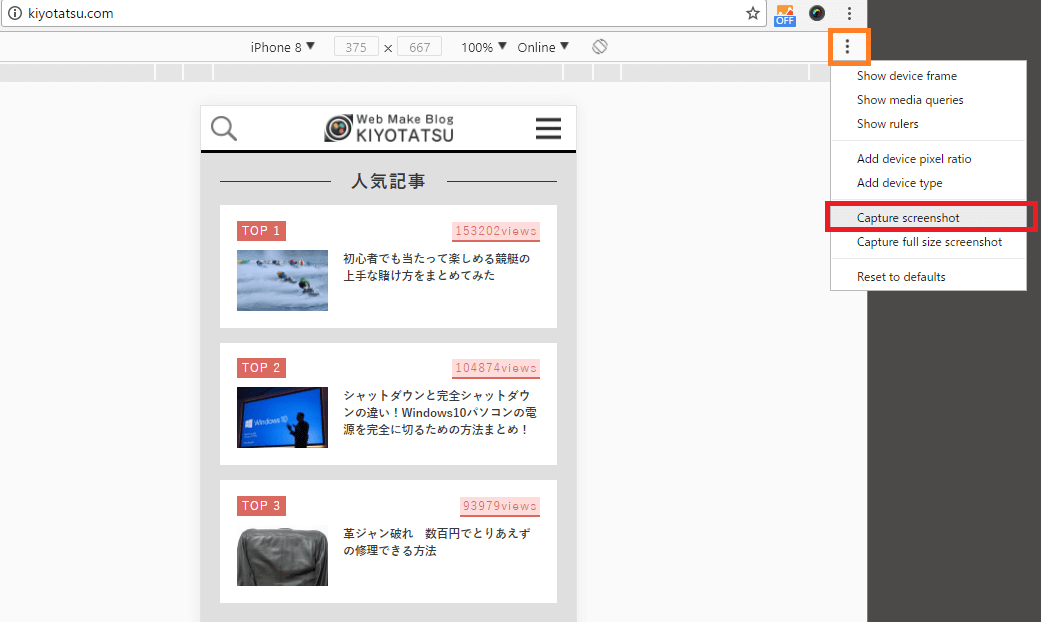
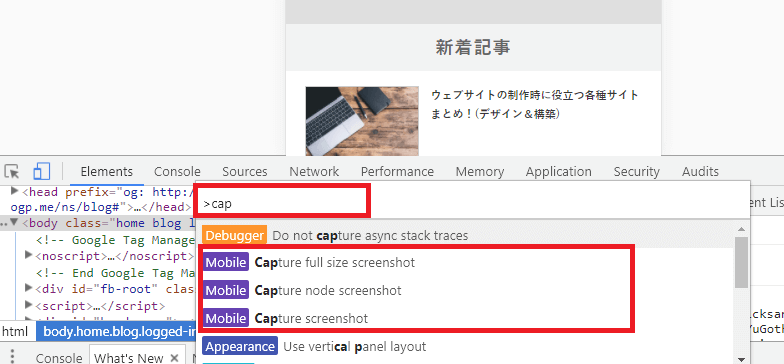
右上のメニュー画面から、「capture screenshot」を選択すれば、キャプチャできます。

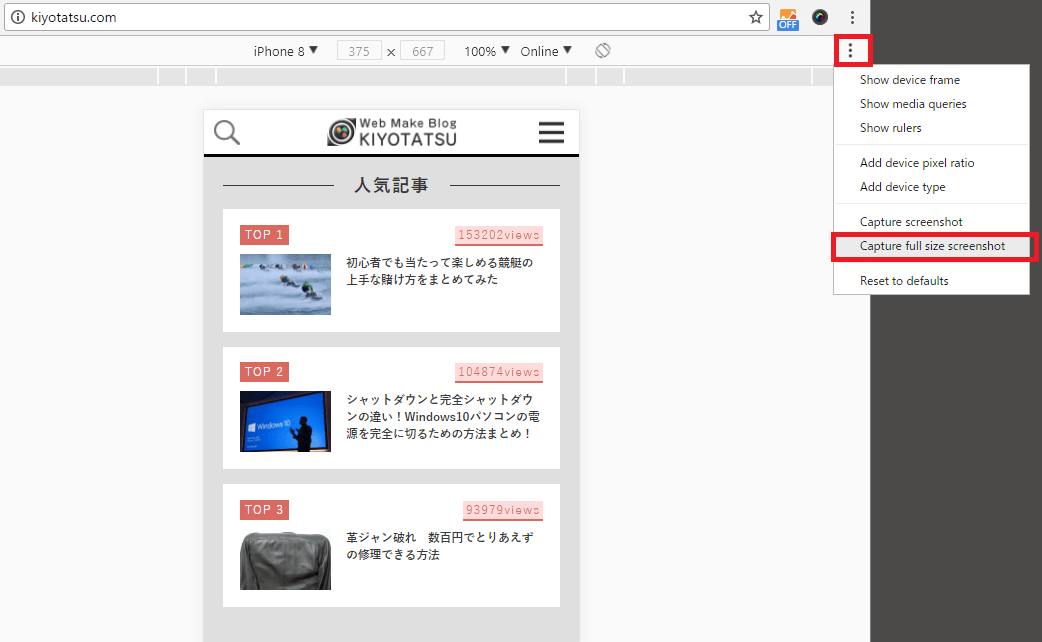
「capture full size screenshot」を選択すれば、スマホ画面全体のキャプチャーもお手軽に取得できます。

コマンドラインでもキャプチャ可能
コマンドラインチックに操作するなら、「F12→画面確認→ctrl+shift+p」でCUIを開いて、「cap」と打ち込むと、キャプチャ―コマンドの選択ができます。

chromeブラウザ・PC画面のキャプチャ方法
PC画面のキャプチャは一手間かかります。
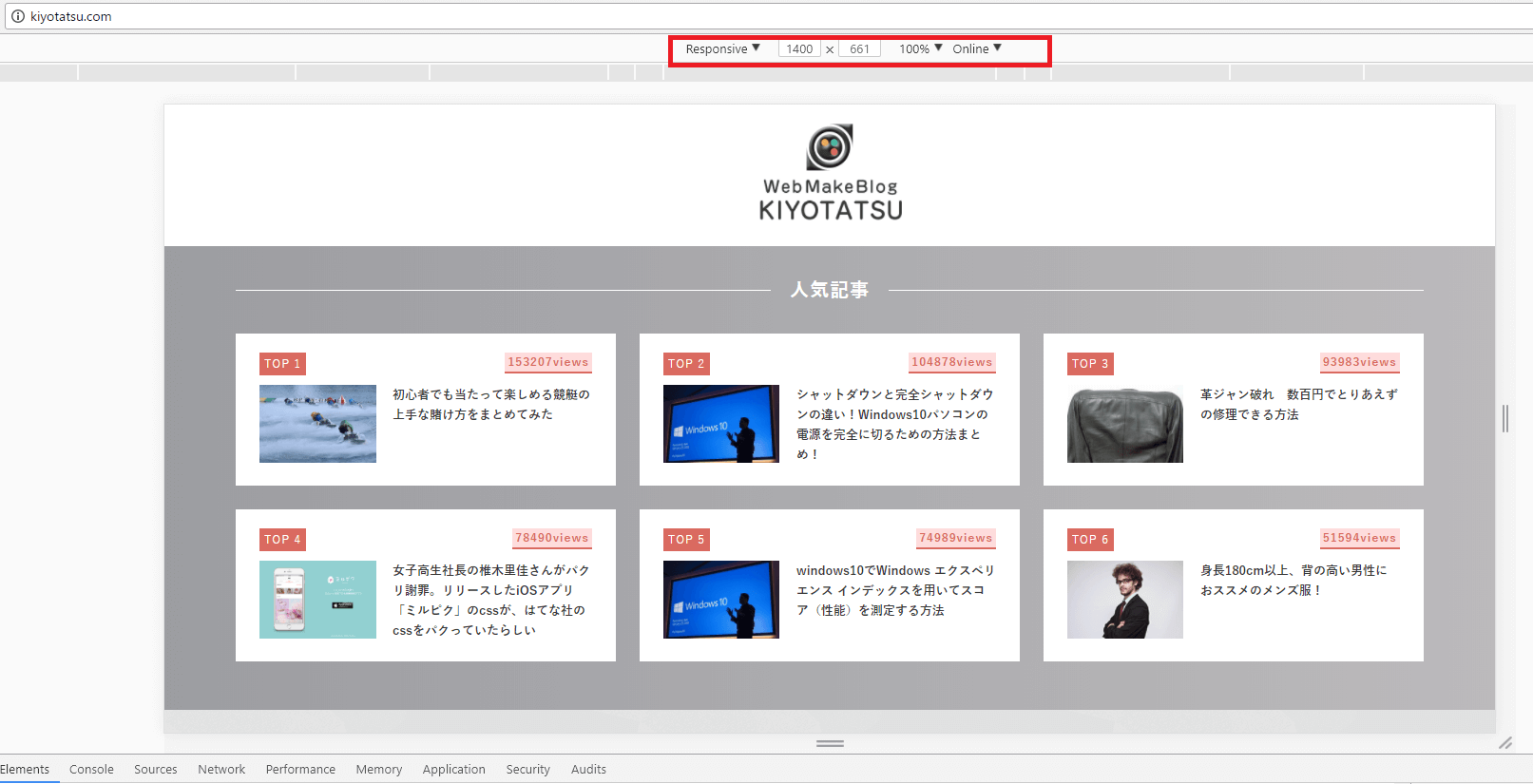
まず、シミュレーションデバイスの「responsive」で、横幅を「1400px」などに設定しておきます。
それから、通常のパソコン画面でキャプチャしたいURLを取得して、「F12」でデベロッパーツールを開き、「ctrl+shift+I」を入力してデバイスモードに切り替えます。

上図のように、希望するレイアウトにおさまったら、先ほどのスマホと同じようにキャプチャすればOKです。
PCキャプチャは、まだ拡張機能のほうが優秀
さきほどの流れを見ると分かりますが、いちいち「responsive」のデバイスモードを用いてレイアウト調整しなくてはいけないので、非常に面倒くさいです。ブラウザで開いているページをそのままキャプチャする機能がなぜ搭載されていないのか疑問なのですが、はやいところバージョンアップして欲しいところです。現状は、Awesome screenshotなど、拡張機能・プラグインを使った方が早いです。
まとめ
あんまり拡張機能やプラグインを使いたくない人は、chromeブラウザを使うと、スマホ画面がお手軽にキャプチャできます。(パソコンは、まだ難あり・・・!)