MFクラウドの仕訳帳入力でタテに短い画面の幅を拡大したい時の対処法

MFクラウドの仕訳入力画面が小さく感じる時はブラウザのデベロッパーツールを使うことで強引に調整することができます。
画面幅を拡大する方法
MFクラウドの仕訳入力では、縦幅が小さくなっていて、もう少し画面を拡大して欲しいなと思う時があります。
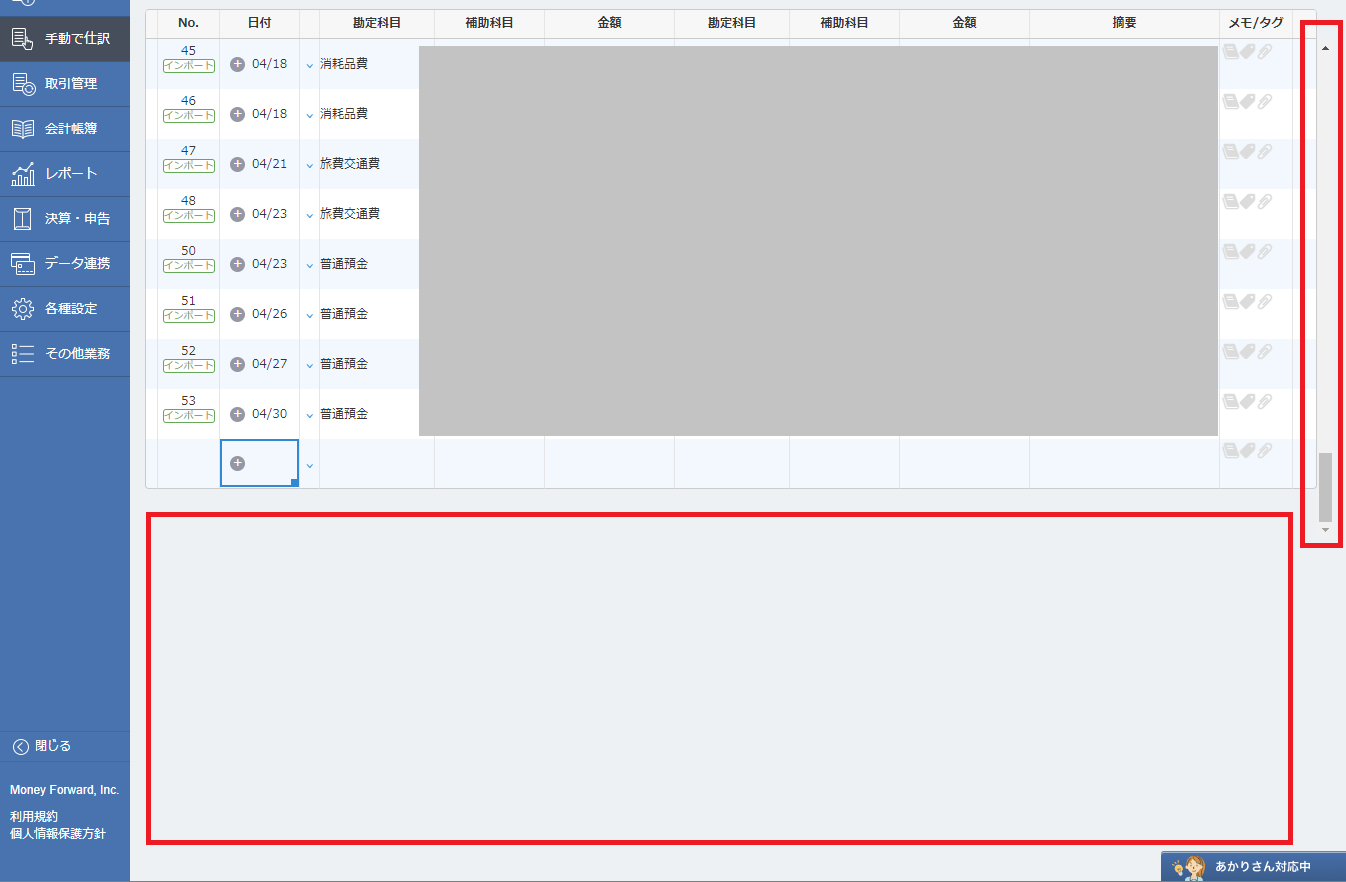
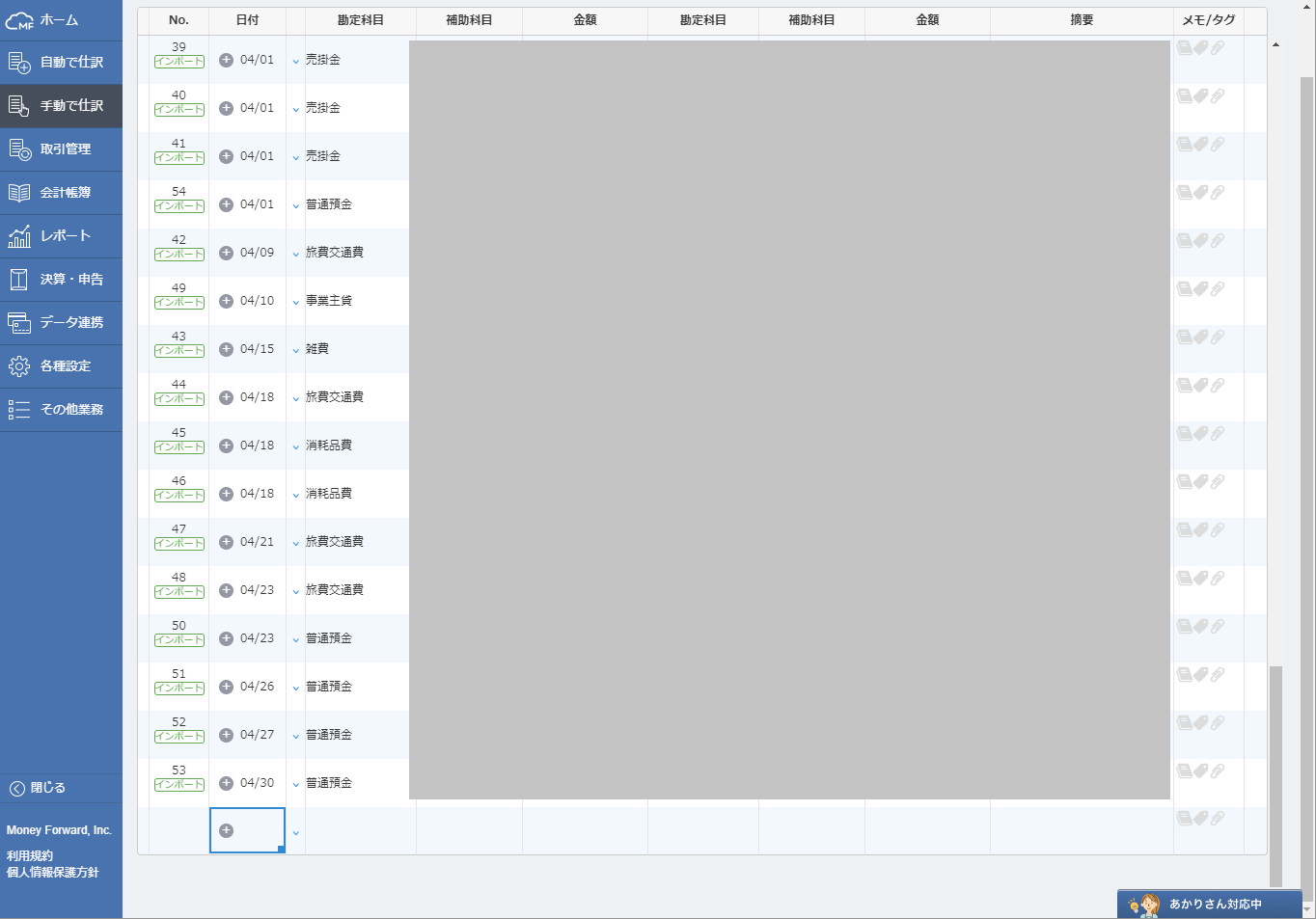
▼仕訳入力画面
 (画面の下半分が空白。仕訳欄はiframeになっていて、画面の途中までしかスクロールしない仕様になっている。)
(画面の下半分が空白。仕訳欄はiframeになっていて、画面の途中までしかスクロールしない仕様になっている。)
こんな時、ブラウザのデベロッパーツールを使うと、簡単に画面を拡大することができます。
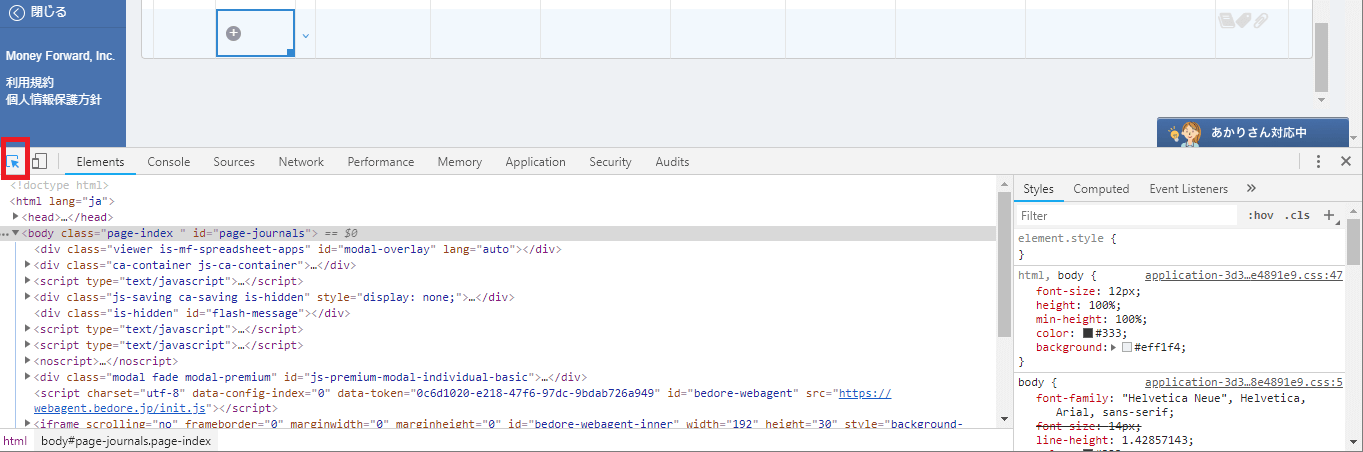
Google Chromeの場合、「F12」でデベロッパーツールが開きますので、赤枠内のマウス部分を選択しましょう。

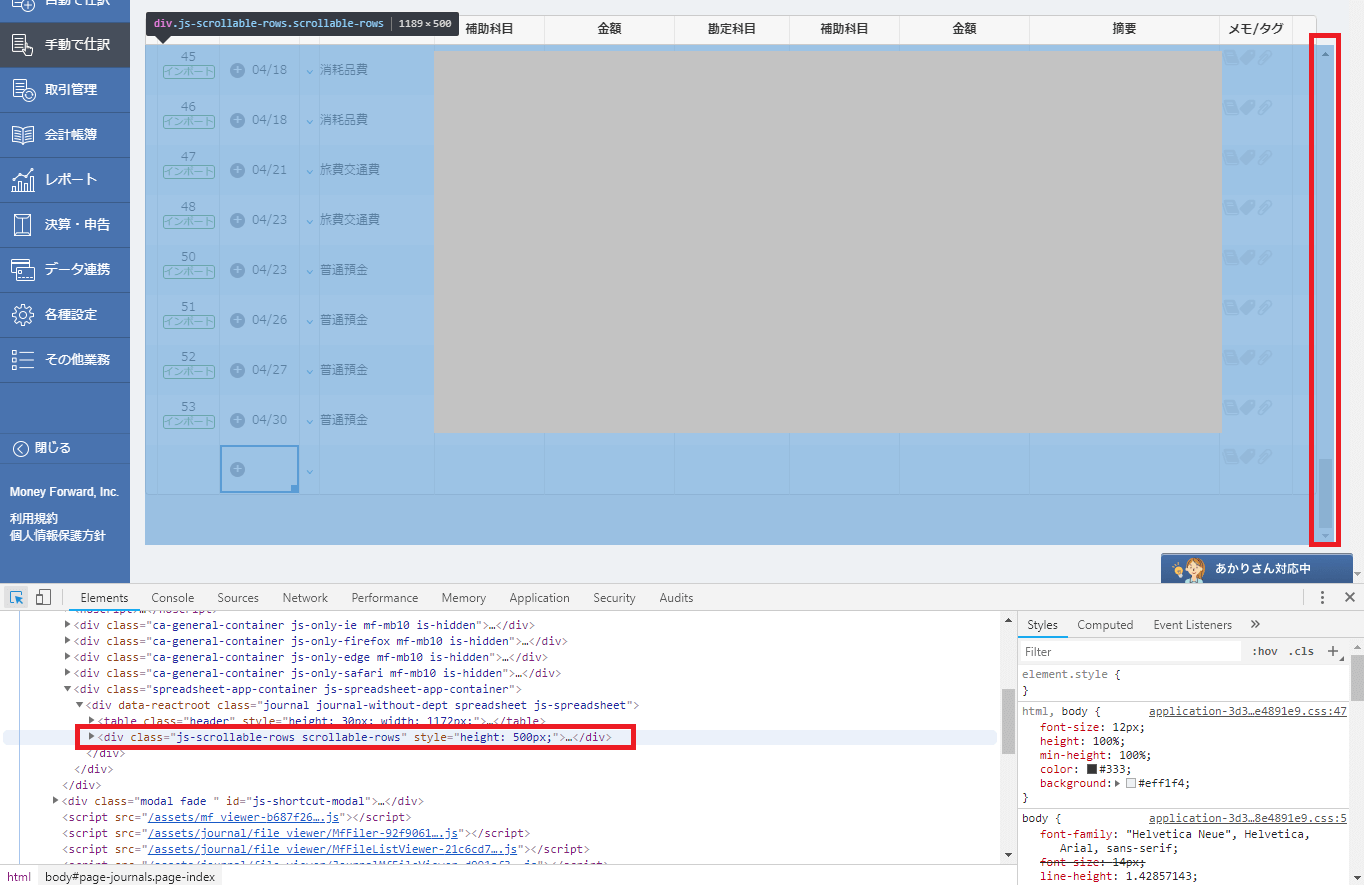
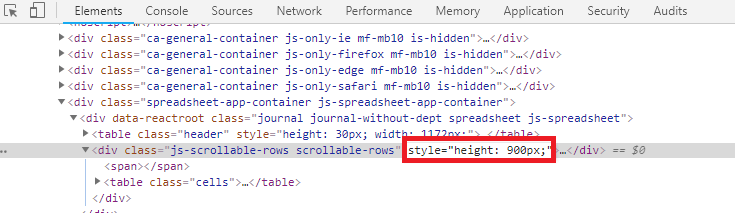
すると、マウスポインタが、ページ内要素を選択できる状態になるので、仕訳画面右側のスクロールバーの部分の上にマウスポインタを置いて、下図のように、画面全体をブルーが覆い、ソースコードのほうで、js-scrollable-rowsのheight:500px;が選択された状態にしましょう。

で、ソースコードのほうで、heightの部分をダブルクリックすると、数字をいじれるようになりますので、500⇒好きな数字(下図は900)と修正して、デベロッパーツール画面右上の×ボタンを押して、閉じます

これで、画面一杯に仕訳入力画面を表示することができます。

ただ、注意点は、ページ遷移をすると、再び500pxに戻ってしまいますので、都度、調整しないといけない点です。一気にたくさんの仕訳入力する時などに役立ててもらえればと思います。(個人的に、これくらいは、MFクラウド側の機能で調整できるようにして欲しいのですが……ただ単に、cssの問題だし、jsでheightをいじれるようにするだけで解決する問題なのに・・・)
