Twitterカードをwordpressで作る際に参考になったサイトまとめ

ワードプレスのサイトでTwitterカードを作る際、とても参考になったサイトをまとめてみました。
目次
Twitterカードとは
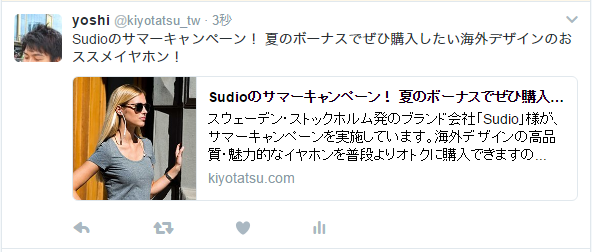
ブログ記事やニュース記事などをツイートした際、その記事がカードタイプになって表示できるものをツイッターカードと呼びます。

テキストリンクだけでなく、画像サムネイルと見出しが記事のように見えるので、クリック率が望めるという代物です。
Twitterカードの作り方
やり方は簡単で、Twitterカードを表示させたいWebページのheadタグ内部で、metaタグを設置して「twitterカードの宣言(ogpの設定)」をするだけでOKです。
・・・まぁ今更の記事なので、今回は読んでいて楽に理解できたサイトを備忘録的に、下記にまとめたいと思います。
Twitterカードを作る際に参考になったサイト
▼まずは最初に読むと、とても分かりやすいです
あなたのサイトのアピール度が上がる!Twitterカードの設定方法
▼カードタイプごとのソースが欲しい時に便利です。
https://ferret-plus.com/2236
▼wordpressでプラグイン無しに導入しようとする時、超分かりやすいです。
プラグイン不要でTwitterカードをコピペでサクッと設置する方法
▼公式サイト(英語ばかりなので、苦手な人には向かない)
https://dev.twitter.com/ja/cards/overview
デベロッパー用の公式バリデーターサイト
Twitterカードがどんな風に表示されるかテストできる公式のバリデーターサイトを利用すると、とても便利です。
https://cards-dev.twitter.com/validator
※topページからは、「Documentation>Cards>Run your URL against the validator tool to test.」のリンクで移動できます。
まとめ
SNS連携をしているサイトであれば、Twitterカード、ぜひ使いたいところです!