wordpressページ送り、トップページだけ「もっと読む」、2P以降は連番表示ページネーションにする方法

ワードプレスでは、アーカイブページの1P目(トップ)と2P目以降(下層)で、表示する内容を変えたい時があると思います。
そんな時は、条件分岐をさせることでカンタンに実現可能です。
目次
概要
ニュースサイトやブログサイトなんかを見ていると、たまにトップページの記事一覧の末尾に「ページネーション」ではなくて、「もっと読む」というボタンリンクだけが置いてあります。
そして、「もっと読む」というボタンリンクを押して、過去記事を一覧したアーカイブページに移動すると、「もっと読む」というボタンリンクは消えて、代わりにページ番号をナビした「ページネーション」が表示されています。
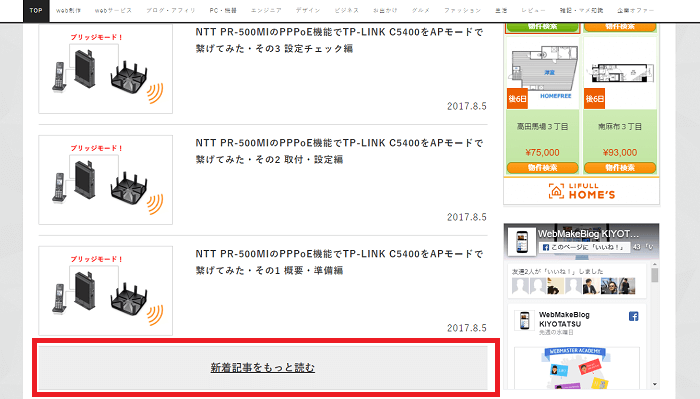
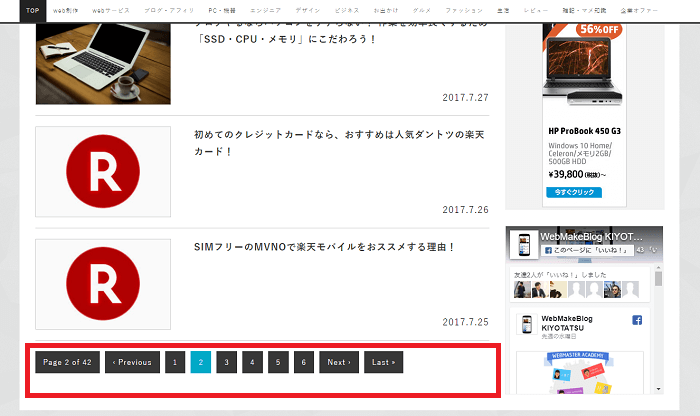
・・・と、文章だけの説明では分かりにくいので、ちょうど本ブログを例にして図示すると、下記の感じです。
↓トップページは「もっと読む」というリンクのみ表示

↓アーカイブの下層ページではページネーションで表示

本記事では、このやり方を紹介していきます。
先に結論を言ってしまうと、ただテンプレートタグで条件分岐して、コンテンツ表示の出し分けをするだけです。
トップページとアーカイブページで表示する要素を変える方法!
テンプレートタグで条件分岐するだけ!
wordpressではテンプレートタグで条件分岐ができます。
今回のようなケースの場合は、記事一覧をしているトップページに対して、「is_paged」のテンプレートタグで条件分岐するだけでOKです。
先に答えを書いちゃうと、下記の通りです。
<?php if (is_paged()) : ?>
<!-- ページネーションのソース -->
<?php else : ?>
<!-- もっと読むのソース -->
<?php endif; ?>自分は、上記ソースをfront-page.phpに入力しています。(もちろんindex.phpでもhome.phpでもOK。)
is pagedについて
「is paged」は、ページ番号のついたページを条件指定してくれるものです。
wordpressでは、カテゴリーやタグなどの記事表示をするページは、同時にアーカイブページとなって2ページ目以降の存在を問われます。
この時、最初のページと2ページ目以降を区別するものが「is paged」というわけです。
▼公式リファレンス「is paged」
https://wpdocs.osdn.jp/%E9%96%A2%E6%95%B0%E3%83%AA%E3%83%95%E3%82%A1%E3%83%AC%E3%83%B3%E3%82%B9/is_paged
トップページとアーカイブページで分ける意味とは
導線、の一言に尽きると思います。
トップページにおいて、たくさんの記事があることを示したい人は、「ページネーション」が有効でしょう。
ただ、とりあえず、続きを読みたい人に対しては「ここを押せばOK」と、カンタンかつ目立つリンクにしたい人はボタンリンクにしたほうが有効です。
個人的には、普通にトップページからページネーションの連番で示した方が便利だと思いますが、トップページをちょっとすっきりさせたかったので、今はボタンリンクにしています。
また気分で変えるかも・・・と考えると、単純に制作者の好みでも変わってしまうものかもしれません。
wordpressカスタマイズのヒント
「この時はこうして、この時はこうしたい・・・」
こういった、ある条件ごとに要素を分けたい時などの解決策としては、だいたい条件分岐となります。ですので、wordpressに限らず、こういう要求がある時は、制作しているアプリケーションで利用できる条件分岐を調べると答えになることが多いです。
まとめ
いかがでしたでしょうか。
トップページとページ番号のあるアーカイブページにおいて、表示したい要素を変えたい時は「is page」で解決します。
これからwordpressでブログサイトやニュースサイトを作る方は、ぜひ参考にしてみてください!